Esempi di progettazione
Questa sezione riporta alcuni esempi passo-passo del design del pannello
Progettare un pannello con 2 LED di stato e un doppio display LCD a 7 segmenti
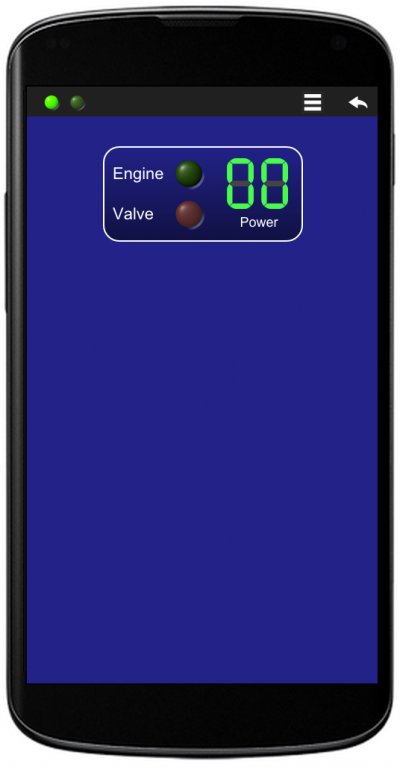
Compito: progettare un pannello con due indicatori LED, con testo sul loro lato sinistro, e con un indicatore numerico composto da due schermi LCD a 7 segmenti. Il primo led (verde) con testo “motore”, mentre il secondo (rosso) con testo “valvola”. Disporre i due indicatori LED su due righe e gli LCD a 7 segmenti accanto ai LED (a destra). Includere il testo “Power” sotto gli LCD a 7 segmenti. Impostare la visualizzazione dello sfondo blu scuro.
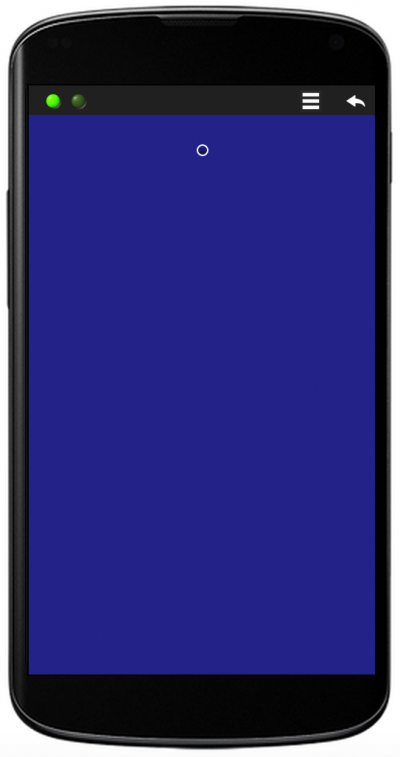
Fase 1: Definire il colore di sfondo del display (utilizzando l’oggetto Desktop) e creare il contenitore del pannello con bordo arrotondato, sfondo con sfumatura blu con dimensioni leggermente più grandi di quelle predefinite. Inserire due sotto-contenitori vuoti faccia a faccia (il primo conterrà gli indicatori LED, il secondo conterrà gli LCD a 7 segmenti)
Panel definition: D!228;/{-r30!228,114*12{}|{}}

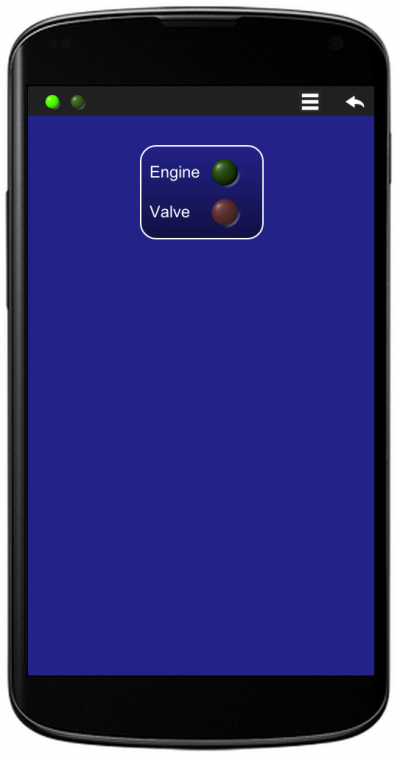
Passo 2: Inserire il primo sub-contenitore: una tabella 2×2 con testi sulla prima colonna e LED sulla seconda colonna.
Panel definition: D!228;/{-r30!228,114*12{T:Engine;|L1G:0;_T:Valve;|L2R:0;}|{}}

Passo 3: Inserire il secondo sub-contenitore: una tabella di 2 righe con gli LCD a 7 segmenti sulla prima riga e il testo “Power” sulla seconda fila. Allineare il contenuto del testo utilizzando la styler centrale (^) sul sub-contenitore. Ridurre leggermente le dimensioni degli oggetti. Inserire il primo sub-contenitore: una tabella 2×2 con testi sulla prima colonna e LED sulla seconda colonna.
Panel definition: D!228;/{-r30!228,114*12{T:Engine;|L1G:0;_T:Valve;|L2R:0;}|{^*8L35:0;&L45:0;_T:Power;}}

Progettare un tastierino numerico
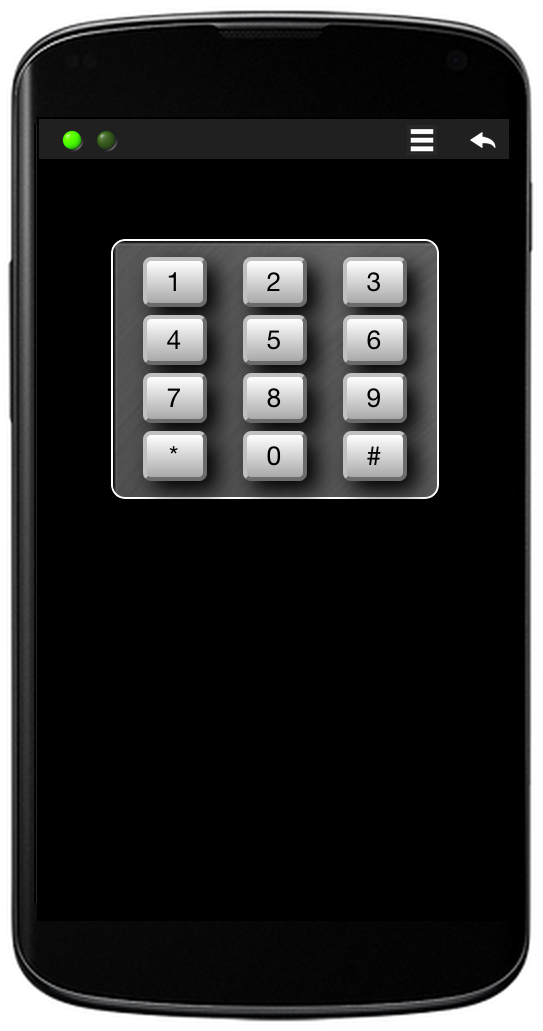
Compito: la progettare un tastierino numerico 4×3.
Nota: poiché questo pannello richiede la definizione di 12 tasti graficamente identici, per contenere le stringhe del pannello, è conveniente definire una classe styler (con l’oggetto virtuale S) e applicare la classe per tutti i tasti (con la s styler), invece di ripetere le stylers per tutte le chiavi.
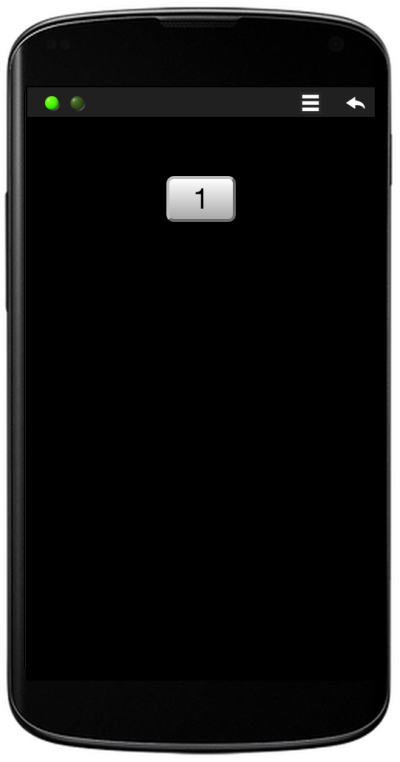
Fase 1: Definire uno stile (ID = 1) con dimensione font proporzionale alla dimensione del contenitore principale, dimensioni del contenitore 20%, bordo arrotondato, colore di sfondo sfumato dal bianco al grigio, con ombra. Provare lo stile con un pulsante di test.
Style definition: S1**20%20r15FFF, AAAh5,000,15;
Pulsante Test con lo stile definito: /B1s1:1;

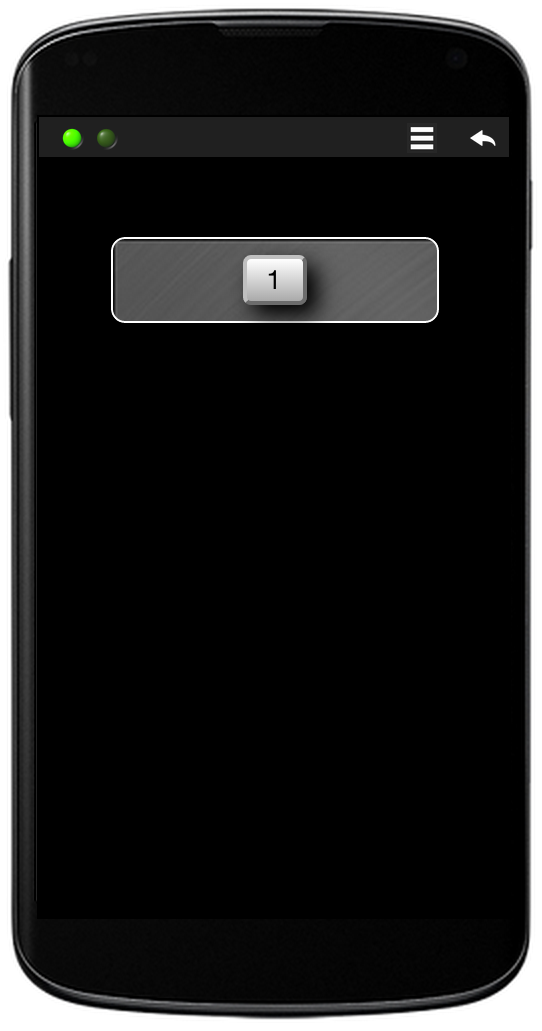
Passo 2: Definire il contenitore tastiera con larghezza 70%, centrato, bordo arrotondato di 20 eq. pixel, padding 20 eq. pixel, sfondo texture n 2. Inserire il pulsante di testo nel contenitore.
Style definition: S1*.*20%20r15!FFF,AAAh5,000,15;
Panel design: /{%70^-p20r20g2|B1s1:1;}

Step 3: Completare la matrice di chiavi inserendo le altre righe e colonne nel contenitore tastiera
Style definition: S1*.*20%20r15!FFF,AAAh5,000,15;
Panel design: /{%70^-p20r20g2|B1s1:1;|B1s1:2;|B1s1:3;_|B1s1:4;|B1s1:5;|B1s1:6;_|B1s1:7;|B1s1:8;|B1s1:9;_|B1s1:*;|B1s1:0;|B1s1:#;}

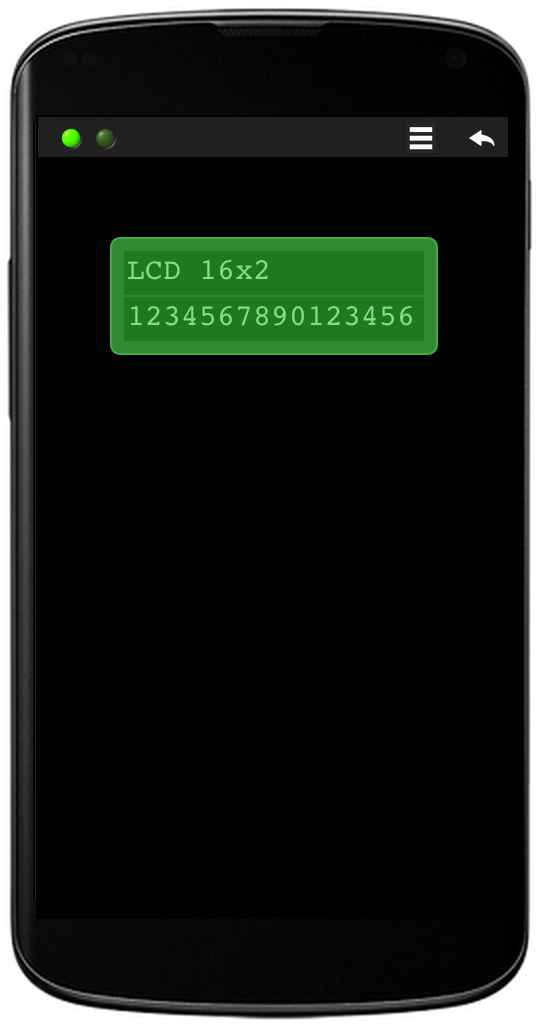
Design a classic 16×2 LCD
Compito: la progettazione di un classico LCD 16×2, con dimensioni parametriche.
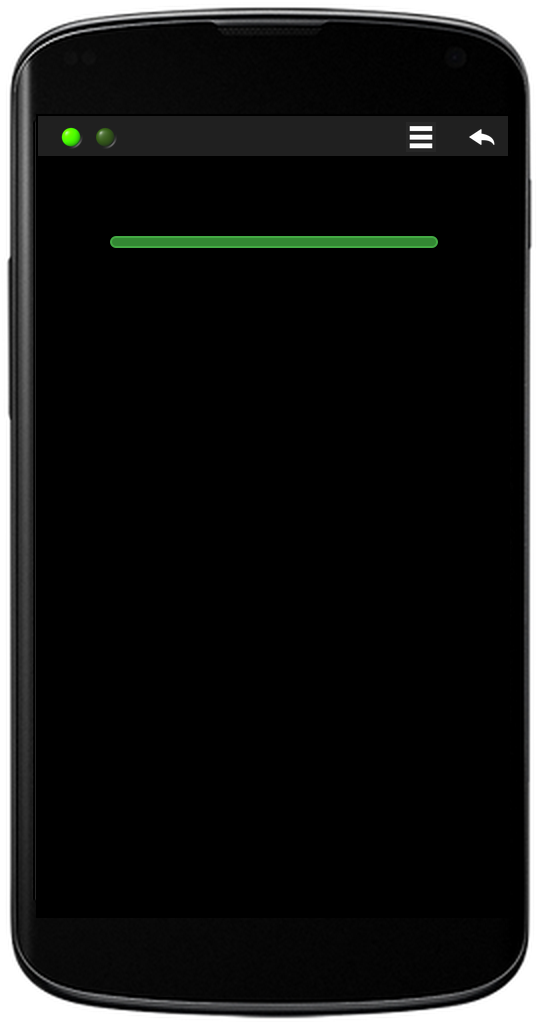
Passo 1: Creare il contenitore LCD con luce verde bordo arrotondato,padding, contenuto centrato, sfondo verde scuro, le dimensioni carattere parametriche.
Macro definition: K1:{r15p10#4A4-^!383%?fc}$
Macro usage: /J1(70)

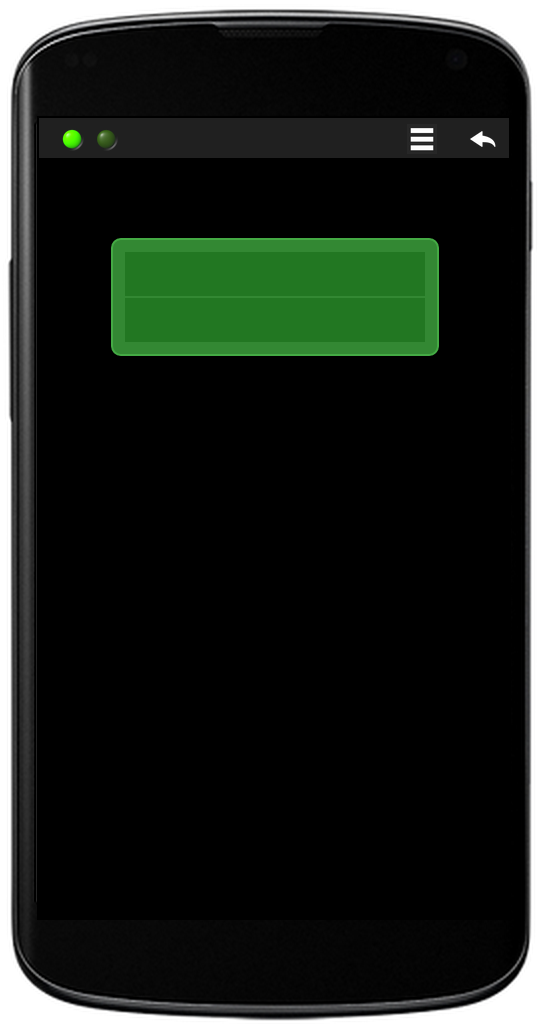
Passo 2: Inserire nella cornice del pannello LCD due righe, sfondo verde scuro. Creare una cella per ogni riga con la lunghezza che copre l’intera area a cristalli liquidi con proporzione 1/9 (altezza su lunghezza). Allineare a sinistra il contenuto della cella e impostare un po di padding.
Macro definition: K1:{r15p10#4A4-^!383%?,1fc{-c#383!272_-|%99,11+-<p9_-|%99,11+-<p9}}$
Macro usage: /J1(70)

Passo 3: Inserire nelle righe LCD due oggetti Message. Impostare le dimensioni dei Message proporzionali al contenitore principale (LCD Frame), in modo tale che ogni riga contenga esattamente 16 caratteri, colore verde chiaro.
Macro definition: K1:{r15p10#4A4-^!383%?,1fc{-c#383!272*.*23_-|%99,11+-<p9M??#8D8:?;_-|%99,11+-<p9M??#8D8:?;}}$
Macro usage: /J1(70,LCD 16×2,1234567890123456)